"구조패턴"의 두 판 사이의 차이
| 4번째 줄: | 4번째 줄: | ||
<ref> , 〈[https://readystory.tistory.com/125 구조 패턴]〉, 2019-11-15《[구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제》</ref> | <ref> , 〈[https://readystory.tistory.com/125 구조 패턴]〉, 2019-11-15《[구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제》</ref> | ||
| − | + | ==패턴 분류== | |
| − | + | ===적응자=== | |
| − | + | [[적응자]](adapter) 패턴은 서로 다른 인터페이스를 가진 두 클래스를 적응자 클래스로 인터페이스를 통일 시켜 사용하는 방법이다. 호환되지 않는 인터페이스 때문에 함께 사용할 수 없는 클래스의 인터페이스를 변환하여 함께 작동할 수 있게 해주는 패턴이라고 할 수 있다. 라이브러리를 수정할 수 없을 경우 사용할 수 있고, 클래스를 적응자(Adapter)로 만들거나, 객체를 적응자(Adapter)로 만들어 구현할 수 있다. 클래스 적응자의 경우 다중상속을 이용하고, 객체 적응자의 경우에는 객체 합성을 이용한다. | |
| − | |||
| − | |||
| − | |||
| − | 적응자( | ||
<ref> , 〈[https://blog.naver.com/jvioonpe/220227961995 적응자 패턴]〉, 2015-01-02《[디자인패턴] 적응자 패턴(Adapter Pattern)》</ref> | <ref> , 〈[https://blog.naver.com/jvioonpe/220227961995 적응자 패턴]〉, 2015-01-02《[디자인패턴] 적응자 패턴(Adapter Pattern)》</ref> | ||
기존 클라이언트 단의 코드 수정을 최소화 할 수 있다. 클라이언트는 연동부분을 몰라도, 새로운 코드의 기능을 일관되게 사용할 수 있다. 단, 어댑터 클래스에서 통일 시켜주는 부분을 하나씩 일일히 구현해야 한다는게 단점이다. 주로 기존의 코드에 새로운 코드를 연동하여 사용하고 싶거나, 두 코드의 인터페이스가 달라, 이를 하나로 통일하여 사용할고 싶을 때 사용한다. | 기존 클라이언트 단의 코드 수정을 최소화 할 수 있다. 클라이언트는 연동부분을 몰라도, 새로운 코드의 기능을 일관되게 사용할 수 있다. 단, 어댑터 클래스에서 통일 시켜주는 부분을 하나씩 일일히 구현해야 한다는게 단점이다. 주로 기존의 코드에 새로운 코드를 연동하여 사용하고 싶거나, 두 코드의 인터페이스가 달라, 이를 하나로 통일하여 사용할고 싶을 때 사용한다. | ||
| 18번째 줄: | 14번째 줄: | ||
다중상속의 경우 TextShape 클래스를 Shape와 TextView로부터 동시에 상속받아 정의하는 구조이고, 객체합성의 경우 TextShape의 인스턴스가 호출되면 그 내부에서 TextView의 인터페이스를 호출하는 구조이다. | 다중상속의 경우 TextShape 클래스를 Shape와 TextView로부터 동시에 상속받아 정의하는 구조이고, 객체합성의 경우 TextShape의 인스턴스가 호출되면 그 내부에서 TextView의 인터페이스를 호출하는 구조이다. | ||
| − | ==== | + | ===브리지=== |
| − | |||
[[파일:Bridge패턴.png|600픽셀|섬네일|가운데|Bridge 패턴 - 클래스 다이어그램]] | [[파일:Bridge패턴.png|600픽셀|섬네일|가운데|Bridge 패턴 - 클래스 다이어그램]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ====복합체 | + | [[브리지]](bridge) 패턴은 [[구현부]](implement)에서 추상층(abstration)를 분리하여, 각자 독립적으로 변형할 수 있게 하는 패턴이다. 호출은 추상부에서 하며 구현은 구현층에서 하는 방식이다. 구현부가 어떤식으로 구현했는지는 은닉함으로써, 종속성을 없애고 결합도를 낮추는 패턴이다.<ref> , 〈[https://blog.naver.com/jvioonpe/220228027822 가교 패턴]〉, 2020-02-18《[디자인 패턴 7편] 가교 패턴(Bridge)》</ref> 추상적 개념에 해당하는 클래스 계통과 구현에 해당하는 클래스 계통을 분리한다. 상속을 통한 구현은 구현과 추상적 개념을 영구적으로 종속키기기 때문에 수정 및 확장이 쉽지 않다. 따라서 가교(Bridge) 패턴을 통해 수정 및 확장의 용이점을 갖는다.<ref> , 〈[https://dailyheumsi.tistory.com/193?category=855210 복합체 패턴]〉, 2019-10-13《Bridge Pattern (C++)》</ref> |
| − | 복합체( | + | |
| + | ===복합체=== | ||
| + | [[복합체]](composite) 패턴은 단일 객체와 그 객체들을 가지는 집합 객레를 같은 타입으로 취급하며, 트리 구조로 객체들을 엮는 패턴이다. 쉽게 말해 일관적인 관리가 가능한 패턴을 말한다. 객체들이 모두 같은 타입으로 취급되기 때문에 새로운 클래스 추가에 용이하며 단일 및 집합 객체를 구분하지 않고 코드 작성이 가능하다. 단, 설계를 일화 시켜 객체간의 구분, 제약이 힘들다는 단점이 있다. 주로 객체들 간에 계급 및 계층구조가 있고 이를 표현해야할 때, 클라이언트가 단일 객체와 집합 객체를 구분하지 않고 동일한 형태로 사용하고자 할 때 활용한다. | ||
<ref> , 〈[https://d-yong.tistory.com/45?category=700951 가교 패턴]〉, 2020-02-20《[디자인 패턴 7편] 구조 패턴, 컴퍼지트(Composite)》</ref> | <ref> , 〈[https://d-yong.tistory.com/45?category=700951 가교 패턴]〉, 2020-02-20《[디자인 패턴 7편] 구조 패턴, 컴퍼지트(Composite)》</ref> | ||
[[파일:Composite패턴.png|500픽셀|섬네일|가운데|Composite 패턴]] | [[파일:Composite패턴.png|500픽셀|섬네일|가운데|Composite 패턴]] | ||
복합체(Composite) 패턴은 복잡하게 조합된 도형들을 반복 사용하고자 할 경우, 어떤 객체의 구성원들이 동적으로 연결될 때 기본 객체와 구성 객체를 구분없이 사용할 수 있다. | 복합체(Composite) 패턴은 복잡하게 조합된 도형들을 반복 사용하고자 할 경우, 어떤 객체의 구성원들이 동적으로 연결될 때 기본 객체와 구성 객체를 구분없이 사용할 수 있다. | ||
| − | + | ||
| + | ====오브젝트<ref> , 〈[https://readystory.tistory.com/131?category=822867 Composite 패턴 오브젝트]〉, 2019-11-22《[구조 패턴] 복합체 패턴(Composite Pattern) 이해 및 예제》</ref>==== | ||
복합체 패턴은 Base Component, Leaf, Composite 총 3개의 오브젝트를 갖는다. | 복합체 패턴은 Base Component, Leaf, Composite 총 3개의 오브젝트를 갖는다. | ||
| − | * | + | * '''베이스 컴포넌트'''(base component) : 베이스 컴포넌트는 클라이언트가 Composition 내의 오브젝트들을 다루기 위해 제공되는 인터페이스로, 인터페이스 또는 추상 클래스로 정의되며 모든 오브젝트들에게 공통되는 메소드를 정의해야 한다. |
| − | 베이스 컴포넌트는 클라이언트가 Composition 내의 오브젝트들을 다루기 위해 제공되는 인터페이스로, 인터페이스 또는 추상 클래스로 정의되며 모든 오브젝트들에게 공통되는 메소드를 정의해야 한다. | + | * '''리프'''(leaf) : Composition 내 오브젝트들의 행동을 정의하는 것으로, 복합체를 구성하는데 중요한 요소이며, 베이스 컴포넌트를 구현한다. 단, 다른 컴포넌트에 대해 참조를 가져서는 안된다. |
| − | * | + | * '''컴포지트'''(composite) : Leaf 객체들로 이루어져 있으며 베이스 컴포넌트 내 명령들을 구현한다. |
| − | Composition 내 오브젝트들의 행동을 정의하는 것으로, 복합체를 구성하는데 중요한 요소이며, 베이스 컴포넌트를 구현한다. 단, 다른 컴포넌트에 대해 참조를 가져서는 안된다. | ||
| − | * | ||
| − | Leaf 객체들로 이루어져 있으며 베이스 컴포넌트 내 명령들을 구현한다. | ||
====장식자(Decorator)==== | ====장식자(Decorator)==== | ||
| 51번째 줄: | 42번째 줄: | ||
====프록시(Proxy)==== | ====프록시(Proxy)==== | ||
| − | ==현황 | + | ==현황== |
| + | ==전망== | ||
{{각주}} | {{각주}} | ||
| 67번째 줄: | 59번째 줄: | ||
==같이 보기== | ==같이 보기== | ||
| − | *[[디자인 패턴]] | + | * [[디자인 패턴]] |
| − | *[[생성 패턴]] | + | * [[생성 패턴]] |
| − | *[[행동 패턴]] | + | * [[행동 패턴]] |
| − | |||
{{프로그래밍|검토 필요}} | {{프로그래밍|검토 필요}} | ||
2020년 8월 15일 (토) 10:07 판
구조 패턴(Structural Patterns)은 클래스나 객체를 조합해 더 큰 구조를 만드는 패턴이다. 예를 들어 서로 다른 인터페이스를 지닌 2개의 객체를 묶어 단일 인터페이스를 제공하거나 객체들을 서로 묶어 새로운 기능을 제공하는 패턴이다. [1] 이 패턴을 사용하면 서로 독립적으로 개발한 클래스 라이브러리를 마치 하나인 것처럼 사용할 수 있다. 또, 여러 인터페이스를 합성하여 서로 다른 인터페이스들의 통일된 추상을 제공한다. 구조 패턴은 적응자, 가교, 복합체, 장식자, 퍼사드, 플라이급, 프록시로 분류가 되며 가장 중요한 점은 인터페이스나 구현을 복합하는 것이 아니라 객체를 합성하는 방법을 제공한다는 것이다. [2]
목차
패턴 분류
적응자
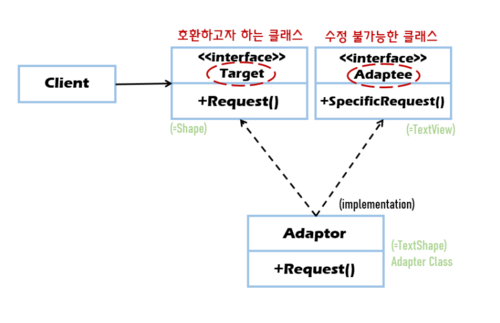
적응자(adapter) 패턴은 서로 다른 인터페이스를 가진 두 클래스를 적응자 클래스로 인터페이스를 통일 시켜 사용하는 방법이다. 호환되지 않는 인터페이스 때문에 함께 사용할 수 없는 클래스의 인터페이스를 변환하여 함께 작동할 수 있게 해주는 패턴이라고 할 수 있다. 라이브러리를 수정할 수 없을 경우 사용할 수 있고, 클래스를 적응자(Adapter)로 만들거나, 객체를 적응자(Adapter)로 만들어 구현할 수 있다. 클래스 적응자의 경우 다중상속을 이용하고, 객체 적응자의 경우에는 객체 합성을 이용한다. [3] 기존 클라이언트 단의 코드 수정을 최소화 할 수 있다. 클라이언트는 연동부분을 몰라도, 새로운 코드의 기능을 일관되게 사용할 수 있다. 단, 어댑터 클래스에서 통일 시켜주는 부분을 하나씩 일일히 구현해야 한다는게 단점이다. 주로 기존의 코드에 새로운 코드를 연동하여 사용하고 싶거나, 두 코드의 인터페이스가 달라, 이를 하나로 통일하여 사용할고 싶을 때 사용한다. [4]
다중상속의 경우 TextShape 클래스를 Shape와 TextView로부터 동시에 상속받아 정의하는 구조이고, 객체합성의 경우 TextShape의 인스턴스가 호출되면 그 내부에서 TextView의 인터페이스를 호출하는 구조이다.
브리지
브리지(bridge) 패턴은 구현부(implement)에서 추상층(abstration)를 분리하여, 각자 독립적으로 변형할 수 있게 하는 패턴이다. 호출은 추상부에서 하며 구현은 구현층에서 하는 방식이다. 구현부가 어떤식으로 구현했는지는 은닉함으로써, 종속성을 없애고 결합도를 낮추는 패턴이다.[5] 추상적 개념에 해당하는 클래스 계통과 구현에 해당하는 클래스 계통을 분리한다. 상속을 통한 구현은 구현과 추상적 개념을 영구적으로 종속키기기 때문에 수정 및 확장이 쉽지 않다. 따라서 가교(Bridge) 패턴을 통해 수정 및 확장의 용이점을 갖는다.[6]
복합체
복합체(composite) 패턴은 단일 객체와 그 객체들을 가지는 집합 객레를 같은 타입으로 취급하며, 트리 구조로 객체들을 엮는 패턴이다. 쉽게 말해 일관적인 관리가 가능한 패턴을 말한다. 객체들이 모두 같은 타입으로 취급되기 때문에 새로운 클래스 추가에 용이하며 단일 및 집합 객체를 구분하지 않고 코드 작성이 가능하다. 단, 설계를 일화 시켜 객체간의 구분, 제약이 힘들다는 단점이 있다. 주로 객체들 간에 계급 및 계층구조가 있고 이를 표현해야할 때, 클라이언트가 단일 객체와 집합 객체를 구분하지 않고 동일한 형태로 사용하고자 할 때 활용한다. [7]
복합체(Composite) 패턴은 복잡하게 조합된 도형들을 반복 사용하고자 할 경우, 어떤 객체의 구성원들이 동적으로 연결될 때 기본 객체와 구성 객체를 구분없이 사용할 수 있다.
오브젝트[8]
복합체 패턴은 Base Component, Leaf, Composite 총 3개의 오브젝트를 갖는다.
- 베이스 컴포넌트(base component) : 베이스 컴포넌트는 클라이언트가 Composition 내의 오브젝트들을 다루기 위해 제공되는 인터페이스로, 인터페이스 또는 추상 클래스로 정의되며 모든 오브젝트들에게 공통되는 메소드를 정의해야 한다.
- 리프(leaf) : Composition 내 오브젝트들의 행동을 정의하는 것으로, 복합체를 구성하는데 중요한 요소이며, 베이스 컴포넌트를 구현한다. 단, 다른 컴포넌트에 대해 참조를 가져서는 안된다.
- 컴포지트(composite) : Leaf 객체들로 이루어져 있으며 베이스 컴포넌트 내 명령들을 구현한다.
장식자(Decorator)
퍼사드(Facade)
플라이급(Flyweight)
프록시(Proxy)
현황
전망
각주
- ↑ , 〈구조 패턴〉, 2018-07-06《[Design Pattern] 디자인 패턴 종류》
- ↑ , 〈구조 패턴〉, 2019-11-15《[구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제》
- ↑ , 〈적응자 패턴〉, 2015-01-02《[디자인패턴] 적응자 패턴(Adapter Pattern)》
- ↑ , 〈적응자 패턴〉, 2020-02-18《[디자인 패턴 6편] 구조 패턴, 어댑터(Adapter)》
- ↑ , 〈가교 패턴〉, 2020-02-18《[디자인 패턴 7편] 가교 패턴(Bridge)》
- ↑ , 〈복합체 패턴〉, 2019-10-13《Bridge Pattern (C++)》
- ↑ , 〈가교 패턴〉, 2020-02-20《[디자인 패턴 7편] 구조 패턴, 컴퍼지트(Composite)》
- ↑ , 〈Composite 패턴 오브젝트〉, 2019-11-22《[구조 패턴] 복합체 패턴(Composite Pattern) 이해 및 예제》
참고자료
- [Design Pattern] 디자인 패턴 종류〈구조 패턴〉, 2018-07-06《Github》
- [구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제〈구조 패턴〉, 2019-11-15《Tistory - 준비된 개발자》
- [디자인패턴]6. 적응자 패턴(Adapter Pattern)〈적응자 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- [디자인 패턴 6편] 구조 패턴, 어댑터(Adapter)〈적응자 패턴〉, 2020-02-18《Tistory - 하나씩 점을 찍어 나가며》
- [디자인 패턴]7. 가교 패턴(Bridge)〈가교 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- Bridge Pattern (C++)〈가교 패턴〉, 2019-10-13《Tistory - Deb study》
- [디자인 패턴 7편] 구조 패턴, 컴퍼지트(Composite)〈복합체 패턴〉, 2020-02-20《Tistory - 하나씩 점을 찍어 나가며》
- [구조 패턴] 복합체 패턴(Composite Pattern) 이해 및 예제〈오브젝트〉, 2019-11-22《Tistory - 준비된 개발자》
같이 보기

 해시넷
해시넷